2020年12月30日(水)にAdobe XDユーザーグループ大阪vol.09を開催しました。
今回は初めてZoomを使い、オンラインで開催しました!
アーカイブ動画
コンテンツ内容
1.Adobe XD 振り返り2020
発表者:
- 松下 絵梨さん(Twitter:@matsu_eri )
- 森 和恵さん(Twitter:@r360studio )
- 松尾 千鶴さん(Twitter:@kuruweb )
今回ご紹介した、2020年に追加されたXD新機能10個はこちらです。
この中から「XDUG大阪的 2020新機能BEST5」を決めます!



Zoomの投稿機能を使い、参加者みんなで投稿し、「XDUG大阪的 2020新機能BEST5」を決定!!
\ XDUG大阪的 2020新機能BEST5 /
1位 パディング
2位 スタック
3位 アンカーリンク
4位 コンポーネントのネスト
5位 スクロールグループ/CSS変数の出力
2.Q&A
このセッションでは、XDを使っていてのお困りごとなど、事前に質問いただいた内容について、解決方法など、松下絵梨さんと森和恵さんが回答。みんなで共有していきました。
今回いただいた質問の一部をご紹介します!
(1)Macにあるメニューバー、Windowsにはいつ実装されますか?
→ 今後も実装しなさそうです。右クリックとショートカットを活用しましょう!
(2)共同編集機能でURLの更新がドキュメントの管理者しかきない点が困ります。
→ 現在は解決方法がありません。Adobe XDには「こんな機能が欲しい」とリクエストし、みんなで投票できる「フューチャーリクエスト」という機能があります。この機能を使って投票していきましょう!
詳しい内容についてはこちらをどうぞ!
(3) おすすめのプラグインを教えてください
→ 2種類紹介します。
①「Hero」
オブジェクトにエフェクトをつけ、プロトタイプ用HTMLを書き出すことのできます。
( https://xdhero.com/ )
②「Stark」
アクセシビリティのための「コントラスト比チェック」や「色覚趣味レーション」ができます。
( https://getstark.co/ )
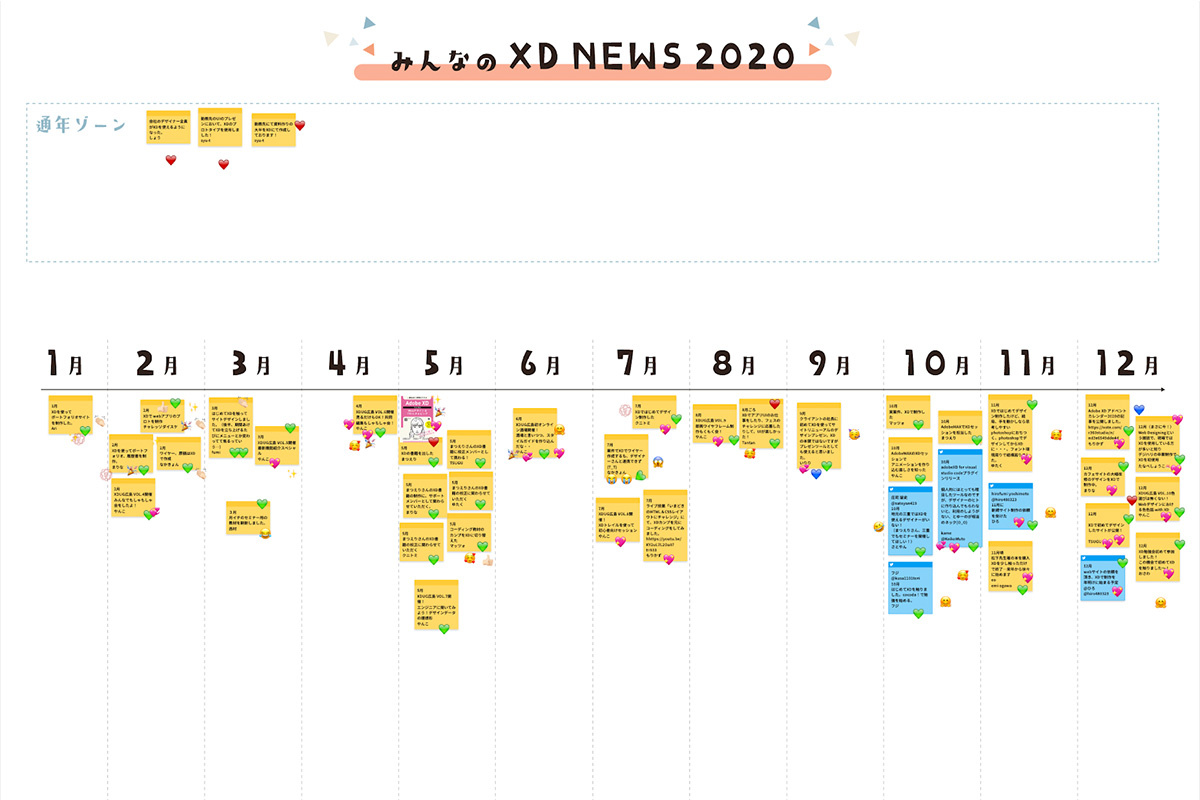
3.みんなのXD NEWS 2020
参加者の方のXDに関する出来事や思い出をTwitterとZoomのチャットで募集し、XD共同編集機能を使い、「みんなのXD NEWS 2020」としてまとめました!
ひとつのアートボード上に、「みんなのXD NEWS」の付箋を作成するスペースとカレンダーのスペースを作り、スタッフが共同で編集しながら作成しました。


参加者の方のXD NEWSの一部をご紹介します。
- Ariさん
「XDを使ってポートフォリオサイトを制作した。」(1月) - fumiさん
「はじめてXDを触ってサイトデザインしました。(後半、期間あけてXDを立ち上げるたびにメニューとか変わってて焦るっていう…)」(3月) - TSUGUさん
「まつえりさんのXD書籍に校正メンバーとして携わる!」(5月) - Tantanさん
「XDでアプリUIのお仕事をしたり、フェスのチャレンジに応募したりして、UIが楽しかった! 」(8月) - たなべしょうこさん
「Web Designingという雑誌で、現場ではXDを使用している方が多いと知り
デジハリの卒業制作でXDを初使用」(12月)
出来上がった「みんなのXD NEWS 2020」はこちら!
2020年もXDUG大阪を通じてたくさんの方と出会うことができました。みなさん参加いただきありがとうございました!
2021年もXDUG大阪を一緒に盛り上げていきましょう!
アンケートでいただいたご感想
セミナー終了後に参加者の皆さまからいただいた感想をいくつかご紹介いたします!
- アットホームな勉強会で楽しめました!
- 機能を追いきれてなかったので、とても勉強になりました!
- デザインカンプをフォトショップで作る時に四苦八苦していた事が、簡単に正確に作成出来る点がとても魅力的でした!
- 特に更新頻度が高そうなXDなので、こういった場があると安心です。
- オンラインで行ってくださったので家に居ながらにして参加できて良かったです。2020年の最新機能を網羅してくださっていて、説明も画面共有で実技を交えながらで分かりやすかったです。
- 12月からXDを使い始めてようやくつかめてきたところにタイミングよく参加できてよかったです。次回までには実務で使いこなせるようにしておきます。お疲れ様でした。
次の勉強会予定
Adobe XD ユーザーグループ大阪vol.10
2021年2月5日(金)19:00〜21:00
みなさんのご参加をお待ちしています!
report by おさわ